このブログはメモ用です。
まだ半分くらいしか読んでいませんが, 本自体は非常に良くできていて, App Engine でのアプリの作り方がわかりやすく解説してあります。 Servlet の解説や, Webアプリの解説などもあって, Webアプリ制作で暗黙的に使っていたこともきっちり書いてあったりしました。
Big Table の詳しい解説はありませんが, とっかかりとしては良いと思います( 個人的な感想)
環境
Mac OS X Lion
Eclipse 3.7 (App Engine 1.6.1)
• まずは Hello World ! ( Java 環境設定 )
1. Java のインストール
2. Eclipse のインストール
3. App Engine Accountの登録
4. Google Plugin for Eclipse の インストール
5. App Engine プロジェクトの作成
6. コードの変更など
7. 動作確認
1,2 は省略します。いろいろなところで解説されているはずです。
3. App Engine Accountの登録
こちらもどこかのWebサイトで公開されていると思います。Google アカウントでGoogle App Engine の登録のところにアクセスすれば, その後の指示があるはずです。
※ここでGoogle App Engine SDKのインストールは必要ありません。必要なSDKは, Eclipse プラグインのインストール時に一緒に入ります。
4. Google Plugin for Eclipse のインストール
Elipse の "Help" → "Install New Software ..."
http://dl.google.com/eclipse/plugin/3.7
を登録します。( 3.7 は eclipse のバージョン )
※ Eclipse のバージョンでアクセスサイトが違うようです。3.6なら最後の部分が
3.6になります
すべてのチェックをいれます。 ただし, Google App Engine Tools for Android
は requires ADT とあるように, Android SDKが入っていないといけないようです。
(筆者は入っていなかったのでエラーが出たので, はずしました)
これで Next を押してインストールすると環境は完成です。(Eclipse は再起動されます)
5. App Engine プロジェクトの作成
App Engine 用のプロジェクトの作成は, Eclipse のメニュー上にある g ボタンからおこないます 一番上の New Web Appliation Project ... をクリックして, 新規プロジェクトの作成になります。
Project name : プロジェクト名
Package : パッケージ名(デフォルトサーブレットがここに作られます)
com.appspot.アプリケーション名 がよいかもしれません
※パッケージの名前は特に関係ないと思います。
Google SDKs
Web Toolkit は, チェック不要です。(どうやってGoogle Web Toolkitと連携させるかちょっとわかっていないので, はずしています)
App Engine の方はチェックが必要です。
Sample Code
特に必要ないです
これで作成完了です。 コードの作成に移りましょう。
6. コードの変更など
プロジェクトを作成した時点でサンプルサーブレットが勝手にできているようです。
src の デフォルトパッケージ(さっき登録したところ) に
プロジェクト名Servlet.java
というのがあります(プロジェクト名の先頭が大文字なっています)
中身はこんな感じです。@SuppressWarnings("serial")
public class WwwwgameServlet extends HttpServlet {
public void doGet(HttpServletRequest req, HttpServletResponse resp)
throws IOException {
resp.setContentType("text/plain");
resp.getWriter().println("Hello, world");
}
}
Hello World を出力するのみです。
web.xml を見てみましょう。
war\WEB-INF\web.xml です。
<?xml version="1.0" encoding="utf-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<servlet>
<servlet-name>プロジェクト名</servlet-name>
<servlet-class>パッケージ名.プロジェクト名Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>プロジェクト名</servlet-name>
<url-pattern>/プロジェクト名(先頭小文字)</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>
デフォルトではこんな感じになっています。
index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- The HTML 4.01 Transitional DOCTYPE declaration-->
<!-- above set at the top of the file will set -->
<!-- the browser's rendering engine into -->
<!-- "Quirks Mode". Replacing this declaration -->
<!-- with a "Standards Mode" doctype is supported, -->
<!-- but may lead to some differences in layout. -->
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Hello App Engine</title>
</head>
<body>
<h1>Hello App Engine!</h1>
<table>
<tr>
<td colspan="2" style="font-weight:bold;">Available Servlets:</td>
</tr>
<tr>
<td><a href="プロジェクト名(先頭小文字)">プロジェクト名</a></td>
</tr>
</table>
</body>
</html>
となっており, アクセスすると, Hello App Engine が表示され, デフォルトサーブレットへの
アクセスのリンクがはってあります。
7. 動作確認
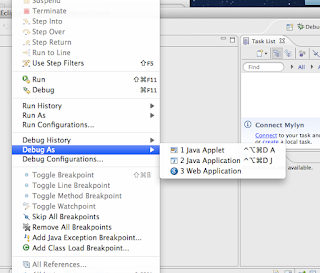
Eclipse 上で Debug を行います。
Run → Debug As → Web Application(googleマーク) でできます。
パラメータは設定してくれます
ブラウザを開いて http://localhost:8888 にアクセスしましょう
こんな感じのページが表示されればO.K.です。





0 件のコメント:
コメントを投稿